前端学习笔记-Web APls篇-03
Dom事件进阶
1.事件流
事件流和两个阶段说明
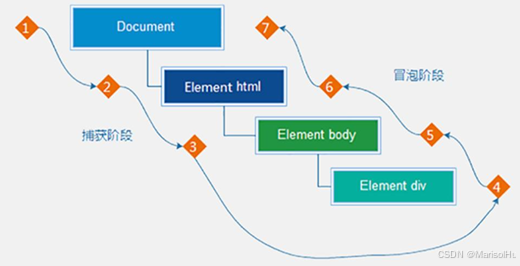
事件流指的是事件完整执行过程中的流动路径

- 说明:假设页面里有个div,当触发事件时,会经历两个阶段,分别是捕获阶段、冒泡阶段
- 简单来说:捕获阶段是 从父到子【大到小】 冒泡阶段是从子到父【小到大】
- 实际工作都是使用事件冒泡为主
事件捕获
概念: 从DOM的根元素开始去执行对应的事件 (从外到里)
事件捕获需要写对应代码才能看到效果
DOM.addEventListener(事件类型,事件处理函数,是否使用捕获机制)说明:【IE浏览器不支持捕获】
- addEventListener第三个参数传入 true 代表是捕获阶段触发(很少使用)
- 若传入false代表冒泡阶段触发,默认就是false
- 若是用 L0 事件监听,则只有冒泡阶段,没有捕获
事件冒泡
概念: 当一个元素的事件被触发时,同样的事件将会在该元素的所有祖先元素中依次被触发。
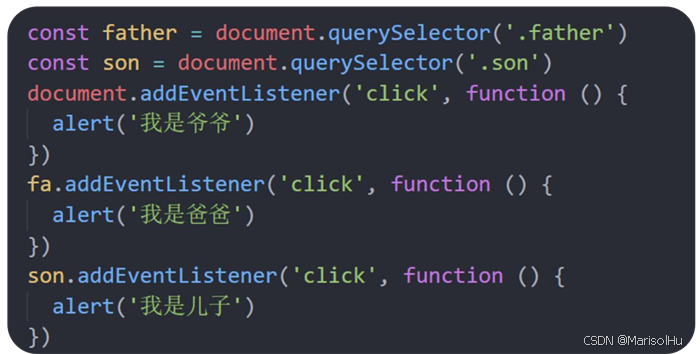
简单理解:当一个元素触发事件后,会依次向上调用所有父级元素的 同名事件
事件冒泡是默认存在的
L2事件监听第三个参数是 false,或者默认都是冒泡

阻止冒泡
问题:因为默认就有冒泡模式的存在,所以容易导致事件影响到父级元素
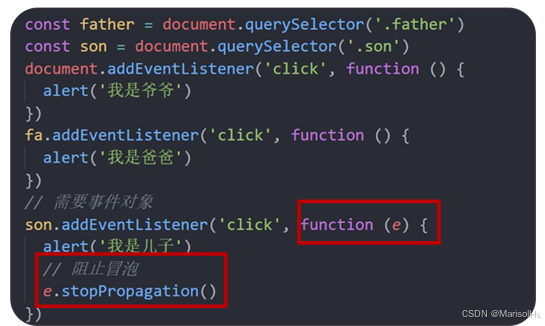
需求:若想把事件就限制在当前元素内,就需要阻止事件冒泡
前提:阻止事件冒泡需要拿到事件对象
语法:事件对象.stopPropagation()
注意:此方法可以阻断事件流动传播,不光在冒泡阶段有效,捕获阶段也有效

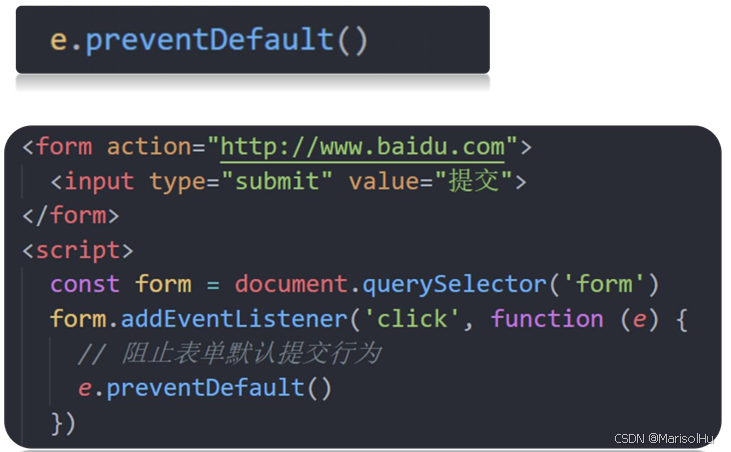
我们某些情况下需要阻止默认行为的发生,比如 阻止 链接的跳转,表单域跳转
语法:

事件解绑
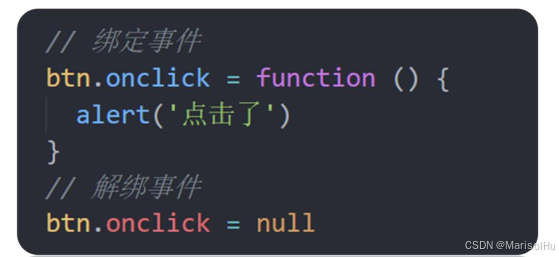
on事件方式,直接使用null覆盖偶就可以实现事件的解绑
语法:

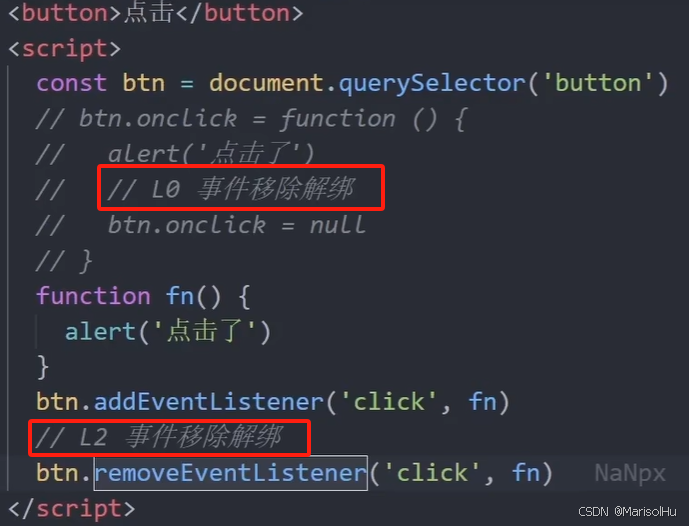
addEventListener方式,必须使用:
removeEventListener(事件类型, 事件处理函数, [获取捕获或者冒泡阶段])
参考代码:【注意:匿名函数无法被解绑】

鼠标经过事件的区别
鼠标经过事件:
- mouseover 和 mouseout 会有冒泡效果
- mouseenter 和 mouseleave 没有冒泡效果 (推荐)

两种注册事件的区别
传统on注册(L0)
- 同一个对象,后面注册的事件会覆盖前面注册(同一个事件)
- 直接使用null覆盖偶就可以实现事件的解绑
- 都是冒泡阶段执行的
事件监听注册(L2)
- 语法: addEventListener(事件类型, 事件处理函数, 是否使用捕获)
- 后面注册的事件不会覆盖前面注册的事件(同一个事件)
- 可以通过第三个参数去确定是在冒泡或者捕获阶段执行
- 必须使用removeEventListener(事件类型, 事件处理函数, 获取捕获或者冒泡阶段)
- 匿名函数无法被解绑
2.事件委托
如果同时给多个元素注册事件,我们怎么做的? 【for循环注册事件】
事件委托是利用事件流的特征解决一些开发需求的知识技巧
优点:减少注册次数,可以提高程序性能
原理:事件委托其实是利用事件冒泡的特点。
给父元素注册事件,当我们触发子元素的时候,会冒泡到父元素身上,从而触发父元素的事件
实现:事件对象.target. tagName 可以获得真正触发事件的元素
ul.addEventListener('click', function(){}) 执行父级点击事件
Document - 第1个孩子
- 第2个孩子
- 第3个孩子
- 第4个孩子
- 第5个孩子
我不需要变色
1.事件委托的好处是什么?
减少注册次数,提高了程序性能
2. 事件委托是委托给了谁?父元素还是子元素?
父元素
3. 如何找到真正触发的元素?
事件对象.target.tagName
案例:

思路:
- ①:给a的父级 注册点击事件,采取事件委托方式
- ②: 如果点击的是A , 则进行排他思想,删除添加类
- ③: 注意判断的方式 利用 e.target.tagName
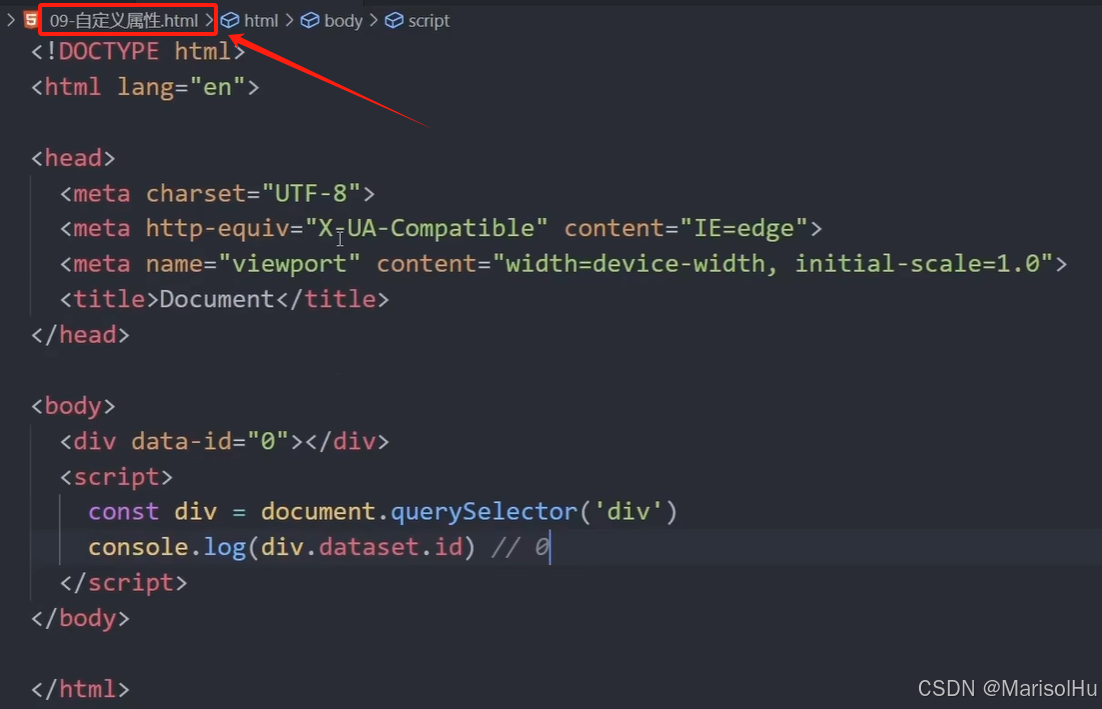
- ④: 因为没有索引号了,所以这里我们可以自定义属性,给5个链接添加序号
- ⑤: 下面大盒子获取索引号的方式 e.target.dataset.id 号, 然后进行排他思想

tab栏切换
3.其他事件
页面加载事件
加载外部资源(如图片、外联CSS和JavaScript等)加载完毕时触发的事件
为什么要学?
有些时候需要等页面资源全部处理完了做一些事情
老代码喜欢把 script 写在 head 中,这时候直接找 dom 元素找不到
事件名:load
监听页面所有资源加载完毕: 给 window 添加 load 事件

注意:不光可以监听整个页面资源加载完毕,也可以针对某个资源绑定load事件
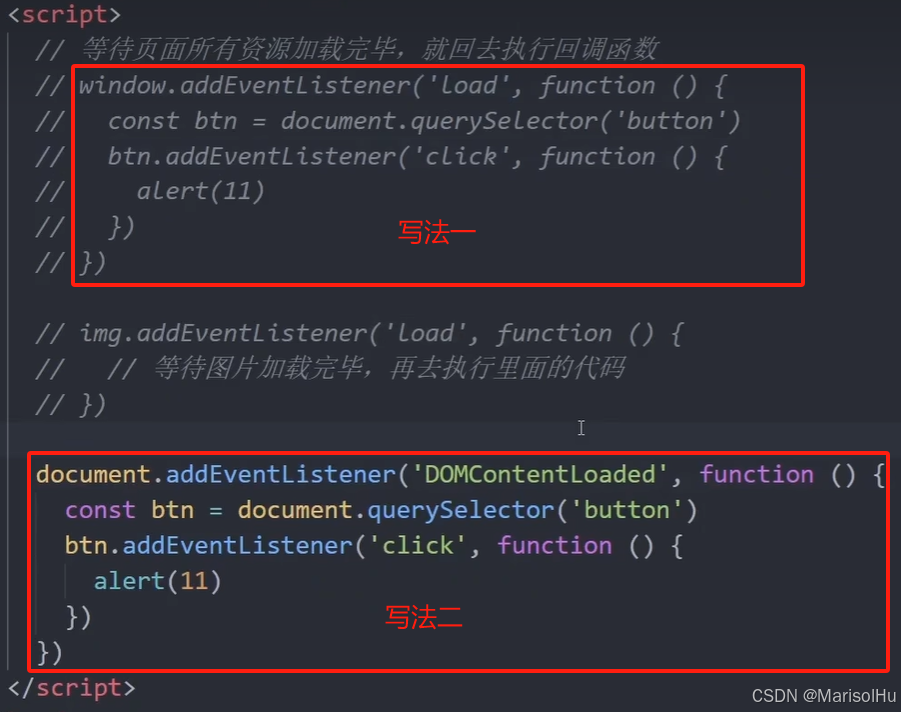
当初始的 HTML 文档被完全加载和解析完成之后,DOMContentLoaded 事件被触发,而无需等待样式表、图像等完 全加载
事件名:DOMContentLoaded
监听页面DOM加载完毕: 给 document 添加 DOMContentLoaded 事件

参考代码:

页面加载事件有哪两个?如何添加?
1.load 事件
- 监听整个页面资源给 window 加
2.DOMContentLoaded
- 给 document 加
- 无需等待样式表、图像等完全加载
元素滚动事件
滚动条在滚动的时候持续触发的事件
很多网页需要检测用户把页面滚动到某个区域后做一些处理, 比如固定导航栏,比如返回顶部
事件名:scroll
监听整个页面滚动:
给 window 或 document 添加 scroll 事件

监听某个元素的内部滚动直接给某个元素加即可
使用场景:
我们想要页面滚动一段距离,比如100px,就让某些元素显示隐藏,那我们怎么知道,页面滚动了100像素呢? 【就可以使用scroll 来检测滚动的距离】
页面滚动事件-获取位置
scrollLeft【】左右拉和scrollTop【上下拉】 (属性)
- 获取被卷去的大小
- 获取元素内容往左、往上滚出去看不到的距离
- 这两个值是可读写的【可取值,可赋值】
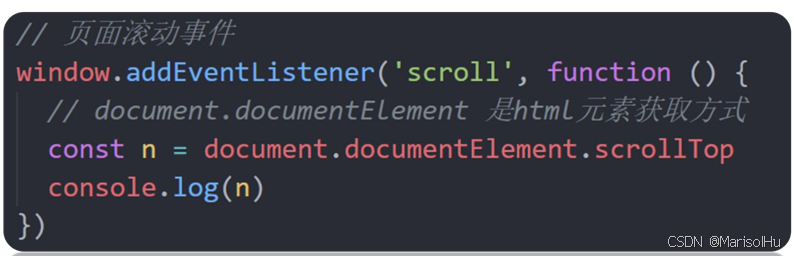
尽量在scroll事件里面获取被卷去的距离


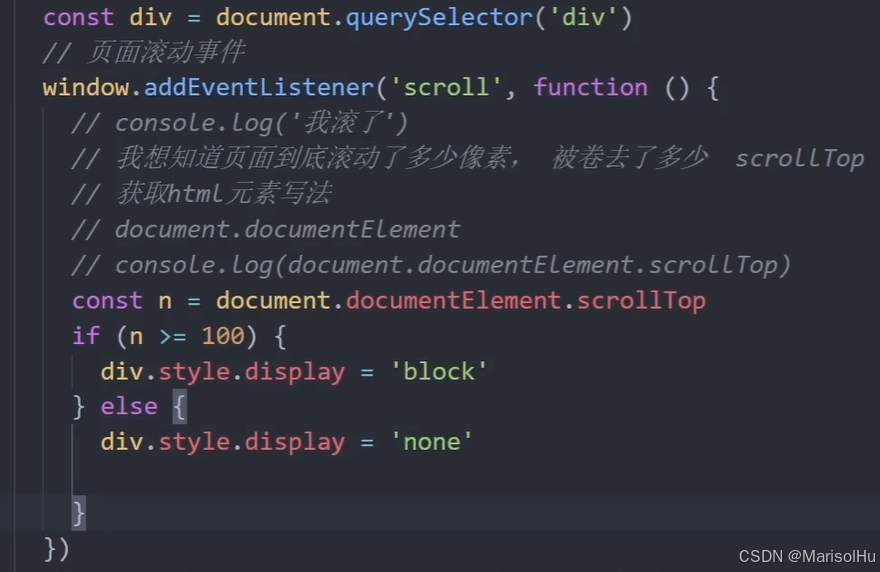
开发中,我们经常检测页面滚动的距离,比如页面滚动100像素,就可以显示一个元素,或者固定一个元素

参考代码:可以实现当小于100的时候隐藏,而大于100的时候显示出来

注意事项 :document.documentElement HTML 文档返回对象为HTML元素

1. 被卷去的头部或者左侧用那个属性?是否可以读取和修改?
- scrollTop / scrollLeft
- 可以读取,也可以修改(赋值)
2. 检测页面滚动的头部距离(被卷去的头部)用那个属性
- document.documentElement.scrollTop 【这个值为0时可以设置为滚动到顶部去】
页面滚动事件-滚动到指定的坐标
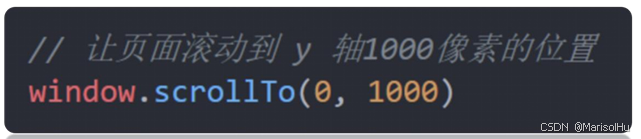
scrollTo() 方法可把内容滚动到指定的坐标
语法:元素.scrollTo(x, y)
例如:

参考代码:

页面尺寸事件
会在窗口尺寸改变的时候触发事件:resize

检测屏幕宽度

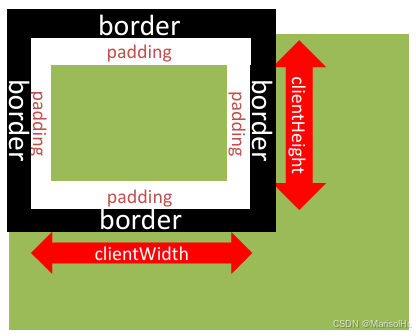
页面尺寸事件-获取元素宽高
获取宽高:
- 获取元素的可见部分宽高(不包含边框,margin,滚动条等)
- clientWidth和clientHeight

4.元素尺寸与位置
使用场景:
- 前面案例滚动多少距离,都是我们自己算的,最好是页面滚动到某个元素,就可以做某些事。
- 简单说,就是通过js的方式,得到元素在页面中的位置
- 这样我们可以做,页面滚动到这个位置,就可以做某些操作,省去计算了
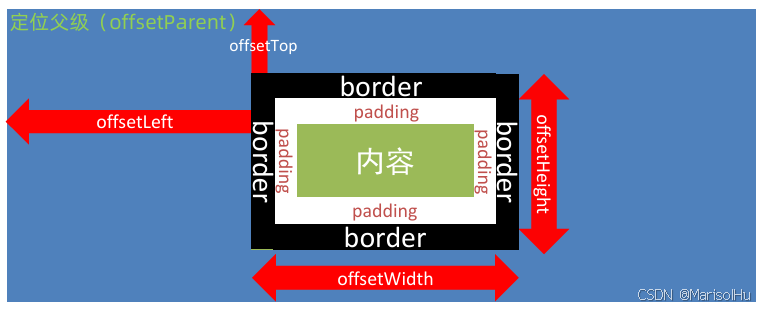
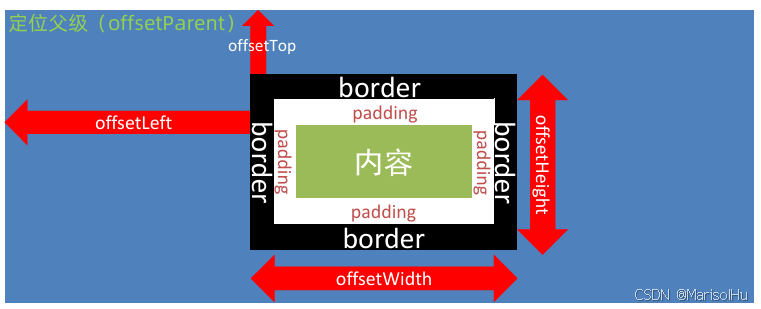
元素尺寸于位置-尺寸
获取宽高:
- 获取元素的自身宽高、包含元素自身设置的宽高、padding、border
- offsetWidth和offsetHeight【offsetWidth和offsetHeight是得到元素的内容 + padding + border宽高】
- 获取出来的是数值,方便计算
- 注意: 获取的是可视宽高, 如果盒子是隐藏的,获取的结果是0
获取位置1:
- 获取元素距离自己定位父级元素的左、上距离
- offsetLeft和offsetTop 注意是只读属性

offsetTop和offsetLeft 得到位置以谁为准?
- 带有定位的父级
- 如果都没有则以 文档左上角 为准
获取位置2:
element.getBoundingClientRect() 方法返回元素的大小及其相对于视口的位置

总结

5.综合案例
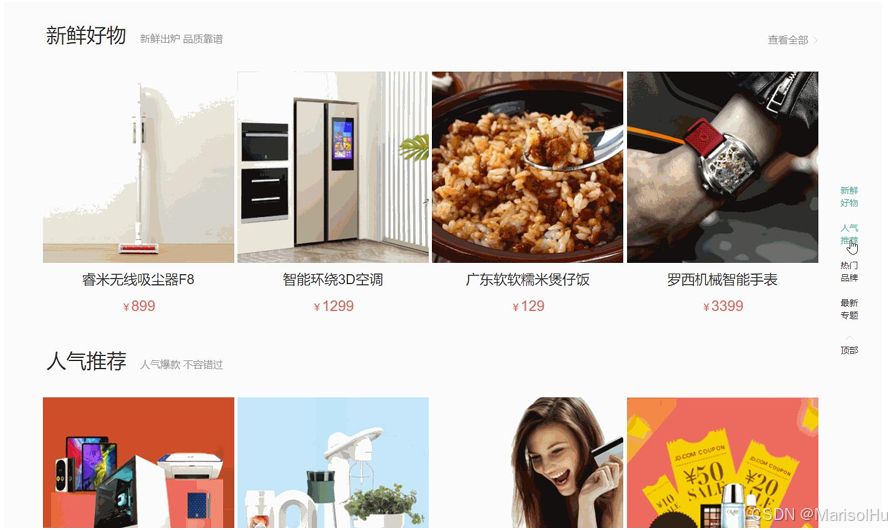
电梯导航
APIs-day3-114-综合案例-电梯导航案例上集_哔哩哔哩_bilibili
APIs-day3-115-综合案例-电梯导航案例下集_哔哩哔哩_bilibili
需求:点击不同的模块,页面可以自动跳转不同的位置

模块分析:
①:显示隐藏电梯盒子和返回顶部已经完成,可以放到自执行函数里面,防止变量污染
②:电梯模块单独放到自执行函数里面
③:点击每个模块,页面自动滚动到对应模块,使用事件委托方法更加简单
④:页面滚动到对应位置,电梯导航对应模块自动发生变化
ps: